Twitter OAuth 1.0a OmniAuth Provider (deprecated) (FREE SELF)
WARNING: This feature was deprecated in GitLab 16.3 and is planned for removal in 17.0. Use another supported OmniAuth provider instead. This change is a breaking change.
NOTE: Twitter OAuth 2.0 support is not supported.
To enable the Twitter OmniAuth provider you must register your application with Twitter. Twitter generates a client ID and secret key for you to use.
Create a new Twitter application
-
Sign in to Twitter Application Management.
-
Select Create new app.
-
Fill in the application details.
-
Name: This can be anything. Consider something like
<Organization>'s GitLab,<Your Name>'s GitLabor something else descriptive. - Description: Create a description.
-
Website: The URL to your GitLab installation. For example,
https://gitlab.example.com -
Callback URL:
https://gitlab.example.com/users/auth/twitter/callback - Developer Agreement: Select Yes, I agree.
-
Name: This can be anything. Consider something like
-
Select Create your Twitter application.
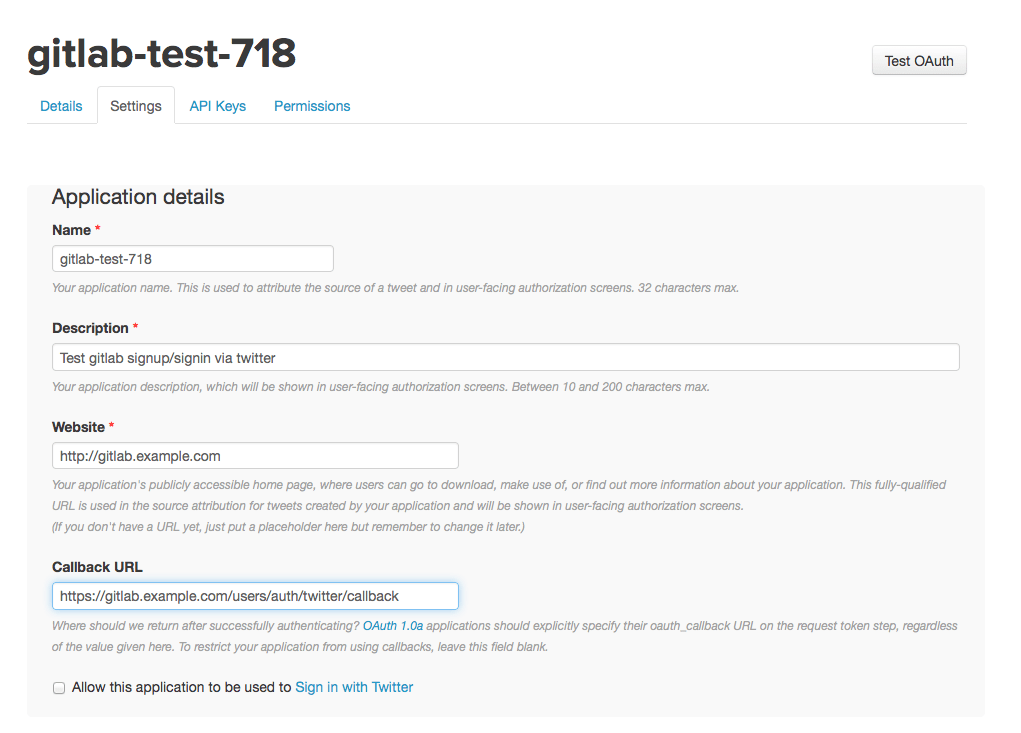
Configure the application settings
-
Select the Settings tab.
-
Underneath the Callback URL, select the Allow this application to be used to Sign in with Twitter checkbox.
-
Select Update settings to save the changes.
-
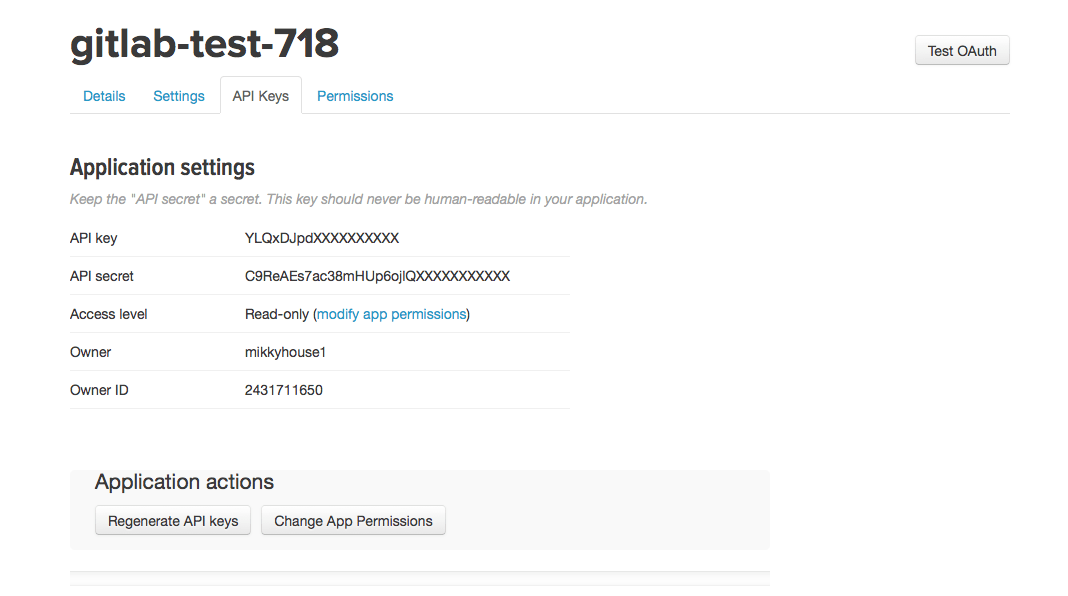
Select the Keys and Access Tokens tab.
-
Find your API key and API secret. Keep this tab open as you continue configuration.
Configure your application on the GitLab server
-
On your GitLab server, open the configuration file.
For Linux package installations:
sudo editor /etc/gitlab/gitlab.rbFor self-compiled installations:
cd /home/git/gitlab sudo -u git -H editor config/gitlab.yml -
Configure the common settings to add
twitteras a single sign-on provider. This enables Just-In-Time account provisioning for users who do not have an existing GitLab account. -
Add the provider configuration.
For Linux package installations:
gitlab_rails['omniauth_providers'] = [ { name: "twitter", # label: "Provider name", # optional label for login button, defaults to "Twitter" app_id: "<your_api_key>", app_secret: "<your_api_secret>" } ]For self-compiled installations:
- { name: 'twitter', # label: 'Provider name', # optional label for login button, defaults to "Twitter" app_id: '<your_api_key>', app_secret: '<your_api_secret>' } -
Change
<your_api_key>to the API key from the Twitter Keys and Access Tokens tab. -
Change
<your_api_secret>to the API secret from the Twitter Keys and Access Tokens tab. -
Save the configuration file.
-
For the changes to take effect:
- For Linux package installations, reconfigure GitLab.
- For self-compiled installations, restart GitLab.
On the sign-in page, find the Twitter option below the regular sign-in form. Select the option to begin the authentication process. Twitter asks you to sign in and authorize the GitLab application. After authorization, you are returned to GitLab and signed in.